Effetto rotazione + zoom + trascinamento
Ciao a tutti e ben ritrovati a questo sesto appuntamento con AIR per Android. Oggi andremo a vedere come si combinano insieme i vari effetti GESTURE come lo ZOOM il TRASCINAMENTO e la ROTAZIONE. Iniziamo!
1) Apriamo Flash cs6/cs5, selezioniamo AIR per Android e impostiamo l'area di lavoro a 480px x 800px.
2) Adesso importiamo un immagine a nostro piacimento sull stage e convertiamo in simbolo dandole il nome istanza image_mc .
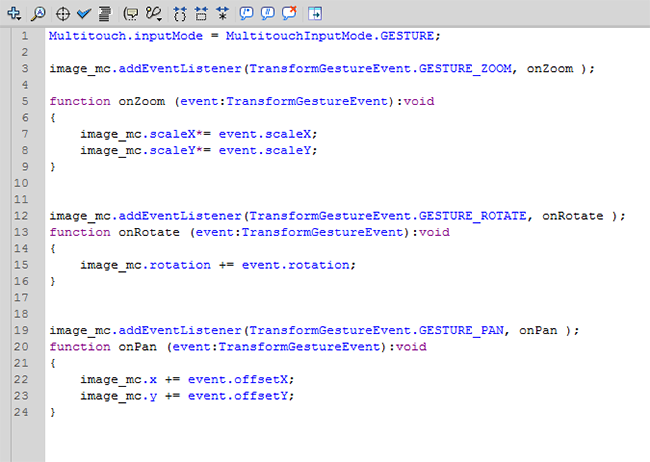
3) Inseriamo il seguente codice nel livello azioni, appositamente creato sopra al livello base.
Multitouch.inputMode = MultitouchInputMode.GESTURE;
image_mc.addEventListener(TransformGestureEvent.GESTURE_ZOOM, onZoom );
function onZoom (event:TransformGestureEvent):void
{
image_mc.scaleX*= event.scaleX;
image_mc.scaleY*= event.scaleY;
}
image_mc.addEventListener(TransformGestureEvent.GESTURE_ROTATE, onRotate );
function onRotate (event:TransformGestureEvent):void
{
image_mc.rotation += event.rotation;
}
image_mc.addEventListener(TransformGestureEvent.GESTURE_PAN, onPan );
function onPan (event:TransformGestureEvent):void
{
image_mc.x += event.offsetX;
image_mc.y += event.offsetY;
}
4) Esportiamo tutto e carichiamola sul nostro smartphone!
Ciao e al prossimo tutorial " Importare video per applicazioni Android con Flash AIR "
Wanlooloo!