Video nelle applicazioni Android con Flash AIR
Buonasera a tutti e ben venuti al settimo appuntamento con il corso di Flash AIR per Android. Oggi vi farò vedere come far visualizzare dei video dentro la nostra applicazione. Inseriremo il pulsante PLAY, STOP, PAUSA, e AUDIO ON/OFF. Il video verrà caricato da una sorgente esterna per non appesantire l'applicazione. Come al solito cercherò di essere abbastanza breve per non annoiarvi con la lettura e darò per scontato le basi di Flash, nello specifico: come creare un pulsante (oramai visto e rivisto) e come dare i nomi istanza agli oggetti come pulsanti ed altro. Per chi non sapesse qualcosa lo invito ad andare a vedersi i tutorial scorsi. Iniziamo.
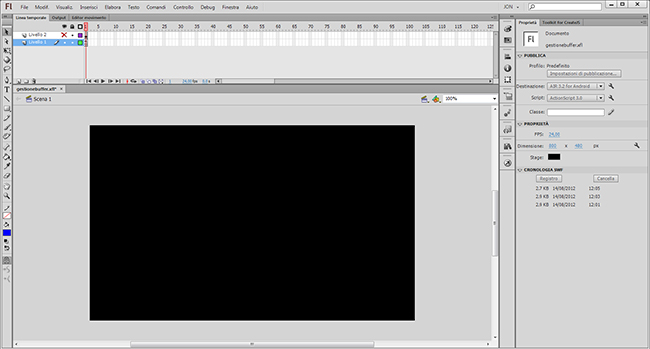
1)Apriamo il nostro amato Flash, scegliamo AIR per Android ed impostiamo l'area di lavoro orizzontale a dimensioni 800px x 480px – sfondo nero.
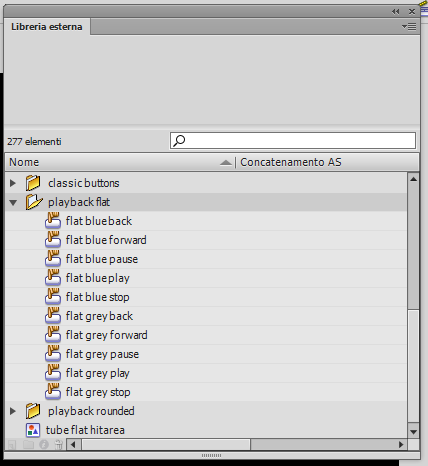
2)Adesso inseriamo i bottoni. Per fare questo andiamo in FINESTRA ---> LIBRERIE COMUNI ---> BUTTONS . Nella finestrina che si aprirà successivamente clicchiamo PLAYBACK FLAT e da li dentro prendiamo i pulsantini che ci piacciano di più. Facciamo lo stesso procedimento anche per i pulsanti dell'audio ON/OFF (io li ho presi da una libreria esterna e sono anche bruttini). Dopo aver scelto i pulsanti posizioniamoli della nostra area di lavoro.

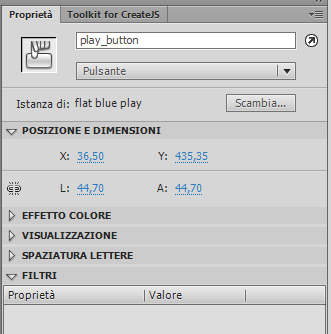
3)Adesso se avete usato questi pulsanti della libreria già creati non avete che da inserire i nomi istanza. Altrimenti se avete importato delle immagini vostre ricordatevi di convertirle in pulsanti. Assegniamo adesso i nomi istanza ai pulsanti cliccate sul pulsante e nella palette di destra inserite i seguenti nomi: Vi metto solo un immagine di esempio per il pulsante PLAY:
play_button
pause_button
stop_button
forward_button
on_btn
off_btn
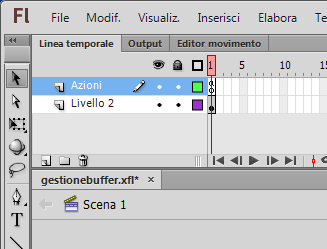
4)Ora che abbiamo dato i nomi ai nostri pulsanti non ci resta che incorporare il codice che farà funzionare il tutto. Quindi creiamo un livello sopra o sotto dove abbiamo inserito i nostri pulsanti, chiamiamolo AZIONI ed incolliamoci il seguente codice:
Codice:
var vid:Video = new Video();
vid.width = 800;
vid.height = 400;
addChild( vid );
var nc:NetConnection = new NetConnection();
nc.connect( null );
var ns:NetStream = new NetStream( nc );
ns.bufferTime = 5;
ns.client = this;
function onMetaData (Info:Object):void
{
trace(Info);
}
ns.addEventListener (NetStatusEvent.NET_STATUS, onStatus);
function onStatus (event:NetStatusEvent):void
{
switch(event.info.code)
{
case "NetStream.Buffer.Empty":
//show buffering grafics
break;
case "NetStream.Buffer.Full":
//hide buffering grafics
break;
}
}
ns.play( "http://www.wanlooloo.it/images/stories/tutorialphotoshop/video/tutorialmakeup.flv" );
vid.attachNetStream( ns );
play_button.addEventListener(MouseEvent.CLICK, onPlay);
function onPlay (event:MouseEvent):void
{
ns.resume();
}
pause_button.addEventListener(MouseEvent.CLICK, onPause);
function onPause (event:MouseEvent):void
{
ns.pause();
}
stop_button.addEventListener(MouseEvent.CLICK, onStop);
function onStop (event:MouseEvent):void
{
ns.pause();
ns.seek( 0 );
}
forward_button.addEventListener(MouseEvent.CLICK, onforward);
function onforward (event:MouseEvent):void
{
ns.seek( ns.time + 2.0 );
}
on_btn.visible = false;
on_btn.addEventListener(MouseEvent.CLICK, onSound);
function onSound (event:MouseEvent):void
{
ns.soundTransform = new SoundTransform( 1 );
on_btn.visible = false;
off_btn.visible = true;
}
off_btn.visible = true;
off_btn.addEventListener(MouseEvent.CLICK, offSound);
function offSound (event:MouseEvent):void
{
ns.soundTransform = new SoundTransform( 0 );
on_btn.visible = true;
off_btn.visible = false;
}
5)Esportando il video vedrete il risultato. Non vi resta che esportarlo in APK e caricarlo sul vostro dispositivo.
NOTE:
A metà del codice (riga 31) c'e un link che richiama il video:
http://www.wanlooloo.it/images/stories/tutorialphotoshop/video/tutorialmakeup.flv
Qui dovrete inserire il vostro link al video (deve portare direttamente al video). Il codice è tutto sommato molto semplice da capire anche per eventuali integrazioni o modifiche. Per domande scrivete sotto o a
Questo indirizzo e-mail è protetto dallo spam bot. Abilita Javascript per vederlo.
Sotto vi inserisco come al solito un esempio funzionante.
Ciaoooo e al prossimo tutorial "Caricare pagine HTML o codice HTML"
Wanloooloo!